 Hide Table of Contents
Hide Table of Contents
 Tutorials
Tutorials
 About the API
About the API
 Work with the API
Work with the API
 Graphics and feature layers
Graphics and feature layers
 Popups and Info Windows
Popups and Info Windows
 Mobile
Mobile
 ArcGIS Server Services
ArcGIS Server Services
 References
References
 What's New archive
What's New archive
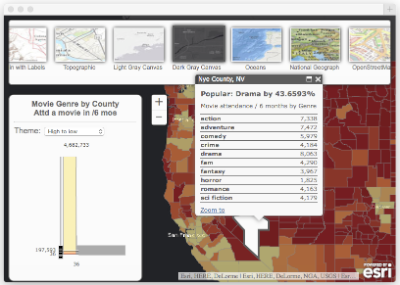
Smart Mapping
Smart Mapping is a new approach that both developers and users of the ArcGIS platform will be able to leverage for making maps that are useful and visually stunning. This exciting new capability will increase productivity in developing and configuring applications by taking the guesswork out of the various decisions involved in generating cartographically appropriate, yet visually stunning maps. The goal is to be smarter about how the initial parameters of the map (color, scale, styling, etc.) are calculated so both novice and experienced developers/users will have better tools at their disposal to configure settings and visualize map data.
Cartographic workflows simplified by Smart Mapping options include:
- Continuous color ramps and proportional symbols (unclassified maps)
- Improved categorical mapping
- Authoring heat maps
- New kinds of bivariate maps using transparency (value-by-alpha maps)
Common mapping questions that Smart Mapping will help answer:
- Given the basemap I'm using (e.g., World Topographic Map or National Geographic World Map), what colors, line weights, opacity, and so on, should I use so it all looks good?
- Given my data, can I automatically determine and set the appropriate zoom levels for this map?
For more information on Smart Mapping see the Introducing Smart Mapping blog article, Smart Mapping video on esritv, API Reference, and sample below.
esri/renderers/smartMappingmoduleFeatureLayerStatisticsplugin- Related Smart Mapping slider widgets

Geometry Engine (beta)
A new synchronous and asynchronous client-side geometry engine is part of this release. There are over 30 different methods for performing operations that previously would have required a round-trip to a server. For more information on the these new modules, follow the previous links. Note: These features are currently in beta.

require([
"esri/geometry/Point",
"esri/geometry/geometryEngine",
"esri/SpatialReference"
], function (Point, geometryEngine, SpatialReference){
var pt1 = new Point(-118.15, 33.80, new SpatialReference({wkid: 4326}));
var pt2 = new Point(-119.15, 32.80, new SpatialReference({wkid: 4326}));
// Using Module to Union
var union = geometryEngine.union([pt1, pt2]);
console.log("geometryEngine.union: %o", union);
});
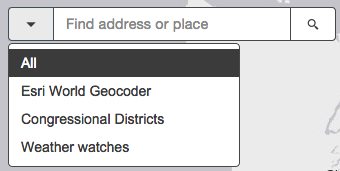
Search Widget
The Search Widget supersedes the Geocoder Widget (now deprecated). It's been reimagined, renamed and redesigned to provide a single searching and suggestion experience. It allows you to search across multiple Locator and Feature Layer services from a simple interface.
The Search dijit was designed to handle multiple types of sources including Locator tasks, Feature Layers and potentially others, whereas the Geocoder dijit is limited to only searching Locator tasks. You can customize the Search dijit to search or get suggestions from all defined sources or limit it to a single source. The user interface has been improved to handle searching one or more of these sources.

Much of the same functionality found in the Geocoder widget is also present in the Search widget, but many new features have been added and redesigned for a better user and developer experience. As a developer, it should be easier for you to configure the Search widget and involve writing less code to handle common searching tasks.
For more information, see the Working with the Search Widget topic and the Search Widget API reference, in addition to these samples:
- Search - Basic
- Search - multiple sources
- Search - with customization
- Search - without user interface
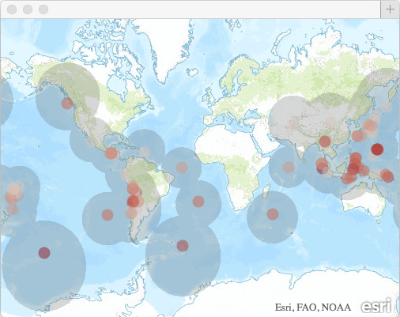
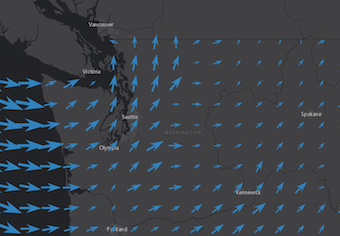
Enhanced ImageServer functionality
There are new ways to visualize and interact with image services on client side through two new layer classes: ArcGISImageServiceVectorLayer and RasterLayer.
ArcGISImageServiceVectorLayer displays image service pixel values with vector point symbols. The image services supported by this layer are two-band rasters that serve vector field data (as U-V or Magnitude-Direction). For more information, see the ArcGISImageServiceVectorLayer API reference and this sample.

RasterLayer is used to display image services. Upon creation, the layer retrieves image data from a specified image service and applies client side pixel filtering (e.g. mask, stretch, etc.). This layer is particularly useful when the user needs to interactively manipulate pixel values and get an immediate response. For more information, see the RasterLayer API reference and this sample.
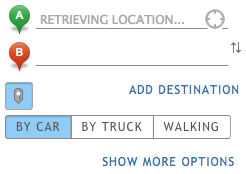
Improvements to Directions Widget
- Current location support - Users now have the ability to create routes using their current location. This can be accomplished either through the user interface or programmatically with the new
useMyCurrentLocation()method.
- Improved language support - The language of the turn by turn directions produced by the widget now is set automatically based on the language of the app. For a list of supported languages, click here and navigate to directionsLanguage under "Optional parameters."
- Map-click-active button improvements - The map-click-active button was introduced in v3.12 and gives users the ability to add stops and destinations on routes by clicking on the map. The following improvements are now available in relation to the map-click-active button:
- The button is deactivated by default upon instantiation.
- It can be activated and deactivated programmatically using the new
mapClickActiveproperty. This replaces the deprecatedactivate()anddeactivate()methods. - The new property
showActivateButtonallows for making the button visible or non-visible. - The new
map-click-activeevent fires each time the button's state changes. This replaces the deprecated activate and deactivate events.
New Analysis widget samples
- Calculate Travel Time: This sample uses Connect Origins to Destinations to measure the travel time between pairs of points.
- Viewshed Analysis: Create Viewshed calculates visible areas based on specified observation locations.
- Watershed Analysis: Create Watersheds calculates catchment areas based on specified locations.
The Analysis Widgets were released at version 3.12. See Working with Analysis Widgets for general information or the API Reference pages for the details.
Support for Greek locale
- Version 3.13 adds support for Greek (language code "el"). Add
<script>var dojoConfig = {locale: "el"};</script>to any code sample to see it in Greek. - Version 3.13 adds support for Turkish (language code "tr"). Add
<script>var dojoConfig = {locale: "tr"};</script>to any code sample to see it in Turkish.
CHANGES
- Due to cross-site scripting vunerabilities, labels can no longer contain HTML tags.
- Updated
StreamLayersample to support spatial filtering and Stream Service endpoint.
API enhancements
- New class
ClassedColorSlider - New class
ClassedSizeSlider - New class
ColorInfoSlider - New class
ColorPicker - New class
HeatmapSlider - New class
HorizontalSlider - New class
OpacitySlider - New class
RendererSlider - New class
Search - New class
SizeInfoSlider - New class
SymbolStyler - New object
esri/dijit/util/busyIndicator - New class
VisibleScaleRangeSlider - New object
esri/geometry/geometryEngine - New object
esri/geometry/geometryEngineAsync - New class
ArcGISImageServiceVectorLayer - New class
PixelBlock - New class
RasterLayer - New class
FeatureLayerStatistics - New object
esri/renderers/smartMapping - New class
VectorFieldRenderer - New object
esri/styles/basic - New object
esri/styles/choropleth - New object
esri/styles/heatmap - New object
esri/styles/size - New object
esri/styles/type - New properties
folderId,folderNameon classAnalysisBase - New properties
mapClickActive,showActivateButtonon classDirections - New property
graphicsLayeron classGeocoder - New property
cacheon classGeometry - New property
purgeIntervalon classStreamLayer - New events
.on("activate"),.on("deactivate"),.on("map-click-active")on classDirections - New event
.on("visible-layers-change")on classArcGISDynamicMapServiceLayer - New event
.on("purge-interval-change")on classStreamLayer - New method
useMyCurrentLocation()on classDirections - New method
startup()on classScalebar - New method
getNode()on objectesri/domUtils - New methods
clearCache(),getCacheValue(),setCacheValue()on classGeometry - New method
getUnitValueForSR()on objectesri/geometry/scaleUtils - New method
stripTags()on objectesri/lang - New method
setPurgeInterval()on classStreamLayer
Bug fixes
- NIM090375: Timeslider left and right bumpers no longer take on background color.
- BUG-000083367: Fixed geolocation sample.
- BUG-000081278: Fixed an issue where the PrintTask did not honor renamed feature layer names from an ArcGIS Online hosted web map.
- BUG-000082480: Fixed an issue where the editor attributeinspector always rounded numeric attribute values to three decimal places, regardless of input.
- BUG-000084710: Fixed an issue where some text in the HistogramTimeSlider were not being localized correctly.
- BUG-000084691: Fixed issue if Geocoder had keyboard navigation disabled, always re-enabled after map click.
- BUG-000084125: Fixed an issue where if using Safari, spatial queries returned inconsistent results.
- BUG-000084305: Fixed an issue where the autocomplete functionality of the Geocoder failed when the shift key was held down while searching.
- BUG-000084492: Fixed an issue where proxying requests didn't work when clicking on secured attachments in the infoWindow.
- BUG-000081944: Fixed an issue where CenterAndZoom() and CenterAt() methods did not work as expected.
Enhancements
- ENH-000081251: Updated display issues for how Japanese characters are vertically displayed in the scalebar.
- For polygons with two points (or other geometries with no area), the getCentroid() method previously returned NaN/Infinity, but as of version 3.13 it returns a centroid (point).
Additional Resources on GitHub
Be certain to check out any updates to the repository on GitHub with TypeScript definitions for the JS API as well as the jshint options file used by the JS API team.
Dojo
Version 3.13 of the ArcGIS API for JavaScript uses Dojo 1.10.4. dgrid version 0.3.17. put-selector version 0.3.6 and xstyle version 0.1.3 are also included.